少即是多!極簡主義的介紹及網頁設計應用(上)

極簡Minimalism
很多人一聽到「極簡Minimalism」就會誤以為是黑色、白色或空白一片的畫面。然而,「極簡Minimalism」所代表的意義其實是「化繁為簡(Less is more)」。
說到極簡主義,就不得不提到著名的代表人物:現代主義建築大師Ludwig Mies van der Rohe。
Ludwig Mies van der Roher堅持Less is more的精神,將原先極其複雜的設計,用簡單、純粹方法表現。他所提倡的”Less is more”,除了影響建築界,還深深啟發了藝術界、人機介面以及網頁設計。
但是為什麼極簡主義會成為現今的主流趨勢呢?
根據微軟在2015年發佈的一項研究顯示,人類的注意力已從12秒(2000年),下降至8秒(2015年)。
因為網路世界的大量資訊導致人們的注意力下降,而極簡主義恰巧幫助人們改善了注意力缺乏的問題──用【最簡潔的方式呈現最重要的資訊,並屏除讓使用者分心的元素】。
因此我們在網頁設計的初期,企劃就會跟客戶討論、定義出該網頁的目的以及最重要的內容,並由設計師將其極大化!
這聽起來好像容易,但是實際上執行起來非常困難。
客戶會希望將所有想表達的資訊都在主視覺中呈現,但是對使用者而言,什麼都放,反而無法抓到想表達的重點。
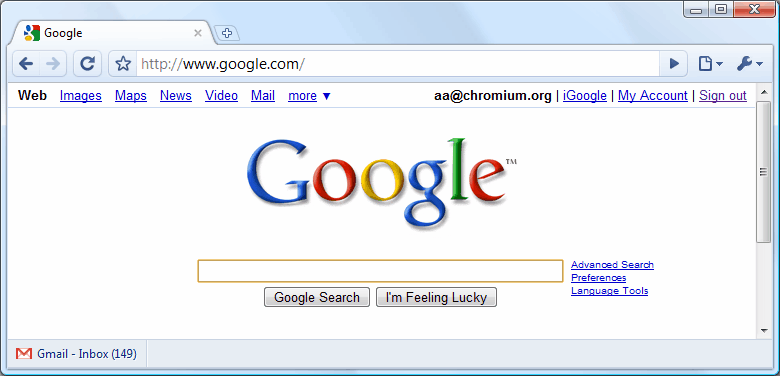
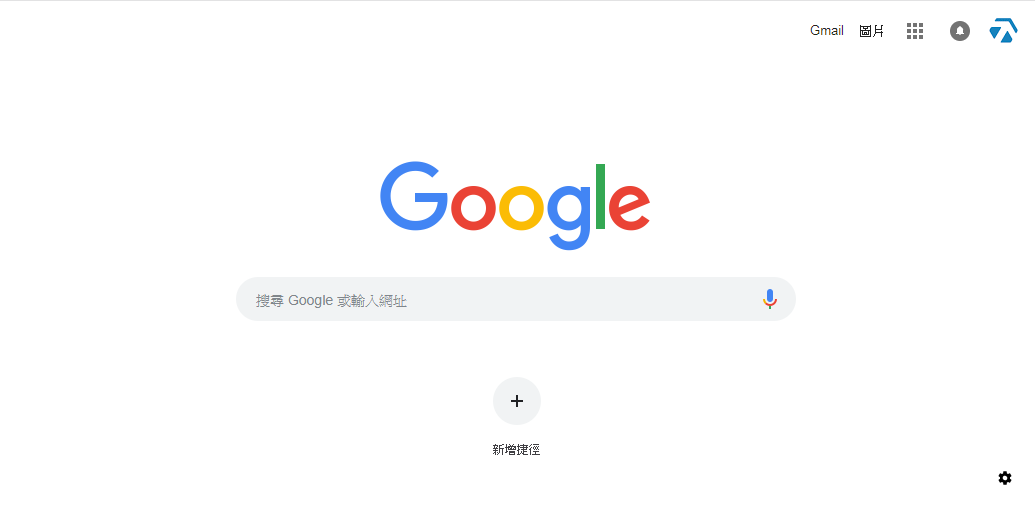
以Google瀏覽器為例,早期Google瀏覽器畫面,上方會有工具列,而且LOGO為立體設計(上圖)。而目前最新的Google瀏覽器,符合極簡主義的設計概念,僅保留了搜尋功能,並且將LOGO改為扁平化設計(下圖)。


在介紹極簡主義之後,接下來我們將於下篇會介紹到網頁設計的實際應用~
資料參考:Medium文章