少即是多!極簡主義的介紹及網頁設計應用(下)

在看過極簡主義與早期網頁設計的對比之後,相信大家對極簡主義已經有些許的了解囉!
過往的極簡主義,主要都是針對建築界、藝術界以及平面設計,但針對網頁設計,目前尚未有一定的設計型態。舉例來說,扁平化設計、漢堡選單等等,都是受到極簡主義的影響,進而成為現在網頁設計的流行元素。
透過網頁設計:極簡主義簡介及應用 Minimalism in Web Design – UXeastmeetswest – Medium作者的歸納
極簡主義於網頁設計主要有三大重點
1. 保留本質
2. 負空間
3. 視覺特色
保留本質
從上一篇我們了解到極簡主義的中心價值就是:保留重點後去除不必要的干擾。
舉例來說,Google在2009年有了重大轉變,僅保留LOGO、搜尋Bar以及按鈕。LOGO的部分轉為扁平化設計,而整體頁面因為去除掉選單之後,故使用者可以更快速完成搜尋目的。
負空間
在設計的學術術語中,空間可以簡單的被分為「正空間」以及「負空間」兩個種類。如果放置物體在一個空白空間之中,被圍出來的形狀為「正空間」,而空白則為「負空間」。
同理,在網頁設計中,「正空間」代表的就是圖片、文字、選單...等的元素,「負空間」就是指網頁中的留白處了。
適時的運用留白,可以引導瀏覽者的觀看方向,並提供視覺的休息空間。
視覺特色
主要分為四種:
簡化色彩
在盡可能減少使用的元素下,運用顏色來抓住觀看者的目光,變成十分重要。
在上一篇的你不得不知的網頁設計色彩搭配技巧就曾提到,運用適合的色彩能夠加深使用者對企業的印象。

扁平化設計
所謂的「扁平化」是指設計出來的元素不再運用反光、陰影等方式製造出立體的效果。利用簡單的設計方式可以減少瀏覽者的視覺負擔,讓人一眼就能看懂資訊!

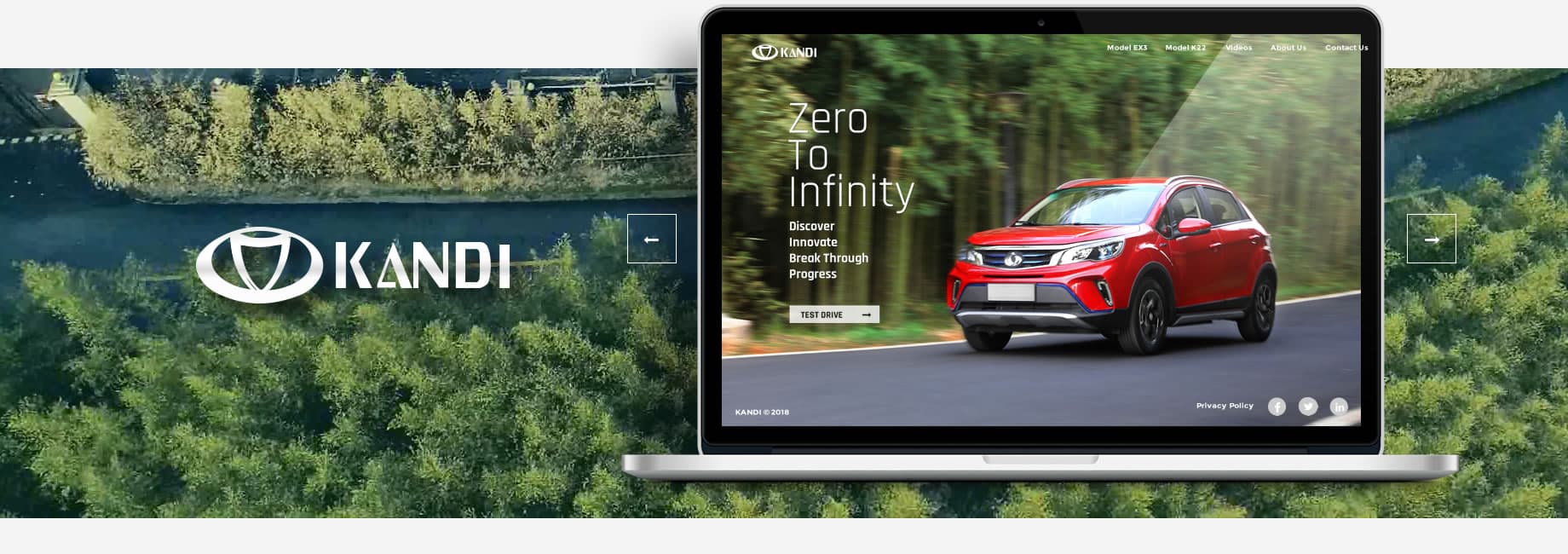
傳達核心訊息
因為人類大腦構造的關係,對文字的吸收只有20%,但是吸收圖像的速度卻是文字的60,000倍。
因此使用的主視覺必須要能清楚傳達目的,以避免干擾使用者。


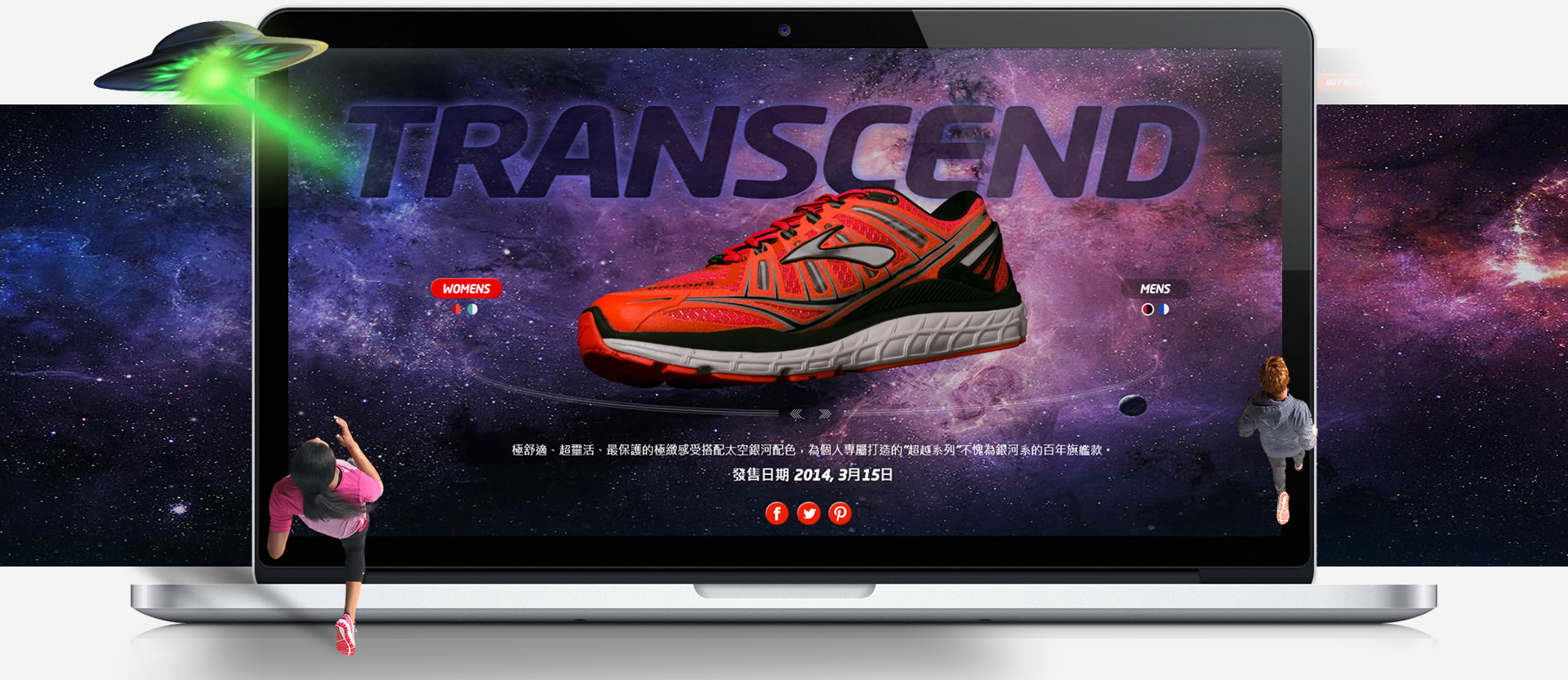
戲劇化字體
文字必須傳達網站的訊息,因此使用誇張的字體設計,更能強調網站的目的及理念。

ALL THE RAGE - Urban Art Exhibition 是亞洲首次最具規模的國際潮流藝術大展

資料參考:Medium文章