網頁設計:網格(Grid Layout)的基本觀念

這篇文章適合想快速了解網頁的版面設計,卻無從著手的任何人
當我們開始製作網頁時,首先是確認網頁的規格,確認之後就會開始進行排版了。
但是我們該如何將這些文案、內容資料以及素材做成內容豐富的網頁呢?
這時候我們就可以利用網格系統,因為網格系統可以幫助我們透過有系統的方式構思版面。
因為美國設計教父保羅・蘭德,曾對網格系統下過定義:
「網格的概念是,他給你一套層級系統,但同時也給你豐富的多樣性,網格完全沒變,變的永遠是網格裡面的東西,就是這點讓事情變得活潑有趣。」

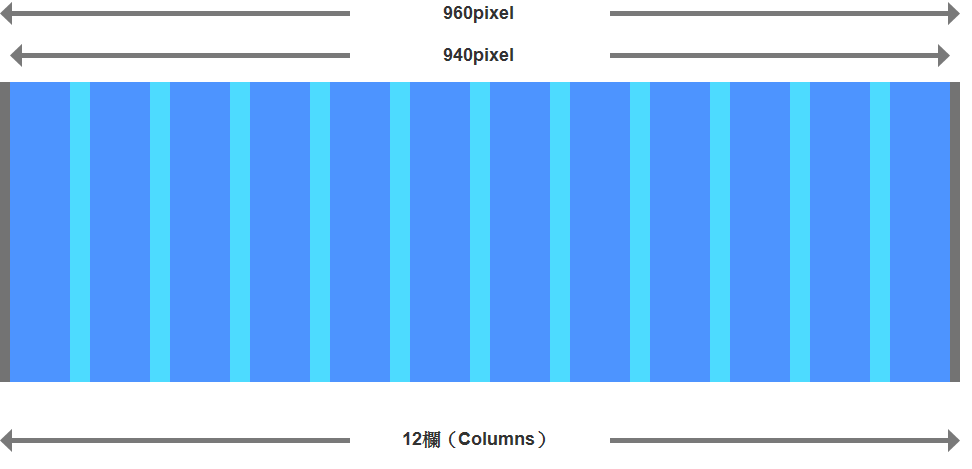
在RWD網頁盛行之前,最著名的網格系統稱為960 Grid System。
主要是因為早期的電腦螢幕寬度約為1024,扣除掉瀏覽器的Scroll Bar以及邊框,加上960可以被多個數字整除,因此就以960pixel作為基礎,延伸出多個不同網格寬度。
目前主流的網格系統以12或16欄為主。
網格的優點有哪些呢?
1. 幫助設計師,在有限的規範內創造不同的排列組合,以避免毫無頭緒
2. 達到最高經濟效益
3. 整齊劃一、容易閱讀
網格系統可以幫助設計師,在有限制的規範內嘗試各種不同的可能性、創造不同的排列組合。
網格內可能是編排了一張圖片,也可以是一段文案。
除此之外,網格系統強調比例,所以只要設計師妥善利用留白跟資訊內容的比例,就能架構出帶給使用者舒適體驗的網頁。
結論
在開始設計網頁之前,都需要先跟客戶定義好網頁的寬度。主要原因就是網頁必須在有限制的寬度內進行設計,畢竟不同的寬度所使用的網格數就不盡相同,排版出來的畫面也就不一樣了。
當然初學者也不要害怕自己的創意,被網格系統所限制住。因為當你開始運用「網格系統」進行排版之後,你會發現畫面反而變得有層次,文案的表達更有調理。
快利用網格系統好好發揮你的設計能力吧!