網頁設計字型篇:網頁字型要如何選擇?

你相信在網頁設計中,字型佔有舉足輕重的地位嗎?
其實這並不是太誇張的說法。
因為文字的力量包含了產品個性、所聯想的視覺感受,乃至整體的企業形象。
但是談到網頁設計,就不能只是有個性而已了。
網頁主要是透過螢幕與用戶互動,所以這時候,網頁的功能在於「引導用戶看完我們想告訴他的事」。如果我們沒辦法在第一時間,就讓用戶知道網頁上的資訊,他們可能就會關閉瀏覽器的視窗。
但因為目前市面上的載具尺寸不同,從電腦、平板到手機,設計師要同時考量到不同螢幕的呈現,所以在字型的使用上必須考量到:視認性與易讀性。
視認性
選擇的字型,是不是能清楚分辨?
舉例來說:數字1、英文小寫i、英文小寫l跟英文大寫I都長得很像,但是字型的設計要讓讀者可以清楚分辨,就變得十分重要,才不會將重要的資訊傳達錯誤。
像下方兩種不同字型(依序是數字1、英文小寫i、英文大寫I跟英文小寫L),左邊字型的視認性就比右邊的好。

易讀性
選擇的字型,是不是好閱讀?
就人的眼睛來說,好閱讀的字包含幾個特徵:視覺方向一致、平順,將閱讀的干擾降到最低。字體的水平面向跟閱讀時的視覺導引有關,而垂直面向就跟韻律性有關了。
如果字跟字之間的距離太靠近,讀起來就會太緊湊,但是太遠又會顯得節奏過於鬆散。好的網頁用字體必須同時在水平、垂直面向都有好的表現。
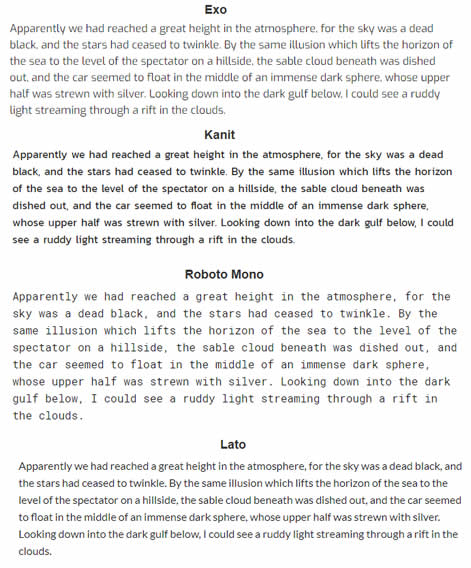
以下圖幾種字體為例,你覺得哪一段比較好閱讀呢?

看下來之後,你有沒有發現什麼呢?
Roboto Mono的距離偏寬,導致閱讀節奏有些鬆散,但是Lato的距離又太近,所以閱讀起來又有些喘不過氣來。
接下來Kanit跟Exo相比,Kanit的字型設計上都偏圓,Exo的字型較細長。因為Exo的字型設計細長,所以負空間比較多(再次複習負空間是什麼吧!)、同時擁有視認性的特色。
因此在以上四者中,是最適合做為內文閱讀的字型。
結論
這篇文章並不是為了評斷哪個字體好,哪個字體不好,只是就整體網頁的機能性做評論。因為各大系統對字型注重的面向不盡相同,開發出來的字體雖然設計得很用心,但是好看跟好用之間,仍然要取得平衡。
在網頁設計的過程中,勢必得在設計感以及資訊傳達上做妥協。因此,字型沒有最好的選擇,都是在不同層級的字型搭配上所比較出來的。
如果你正有網站製作的計劃,不妨花點心思多方比較一些,才能選出最適合你網站的字型!