
先前有介紹過網頁字型如何選擇,了解到適認性以及易讀性的重要性。那麼有什麼方法,可以更有效率的挑出適合的字型呢?
我們就需要先回歸字型的本質,先了解到字型主要有兩大種分類:「Serif 襯線體字」以及「San Serif 無襯線體字」。
「Serif 襯線體字」以及「San Serif 無襯線體字」又是怎麼來的呢?
在出現電腦之前,字型主要分為三種:手寫字、印刷字(鉛版印刷)以及美術字(畫師手繪),而這三種字型都是「Serif 襯線體字」,因此三種字型並沒有太大的區別。
一直到工業革命之後才出現「San Serif 無襯線體字」,因此無襯線體字被視為現代(Modernity)的象徵。
什麼是襯線體字(Serif)呢?
字母的轉折處都會有小突起,且橫豎的粗細也不相同,看起來都會有古典感、歷史悠久的感覺。
舉例來說:標楷體、新細明體、Times New Roman就是襯線體字。
什麼又是無襯線體字呢?
無襯線的字體的筆畫從頭到尾都一樣粗,且十分圓滑,視覺上有近現代的感覺,像海報上常出現的POP字體就是無襯線體。
舉例來說:微軟正黑體、Arial就是無襯線體字。

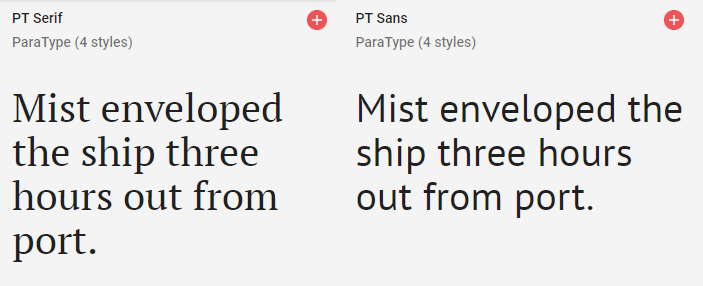
(左圖為襯線體字、右圖為無襯線體字)
既然知道襯線體字以及無襯線體字的差別了,那麼實際應用在網頁設計上有什麼重點需要注意呢?
一般而言,網頁設計的用字不會使用超過2種字型,除非有什麼特殊字型作為強調使用,才會作為第三種字型。但仍然強烈建議不要這麼做,因為越多的字型,越會讓畫面看起來凌亂,資訊反而難以傳達!
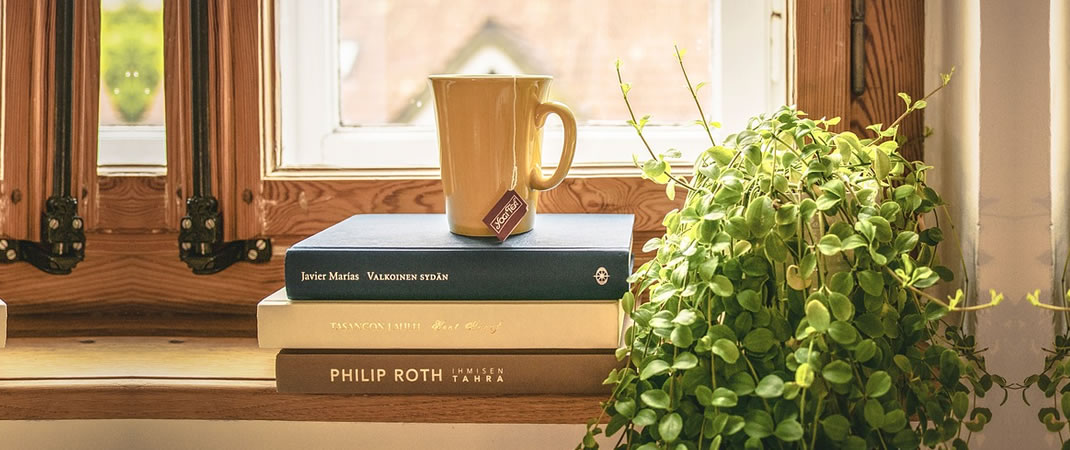
以Alana的個人網站為例,可以看到標題為襯線體字,而簡述則為無襯線體字。我們可以發現襯線體字適合作為標題、字少且有亮點需求的句子,而無襯線體字適合內文。
當我們不確定要用什麼網頁字型時,要特別注意字型的可變化度。
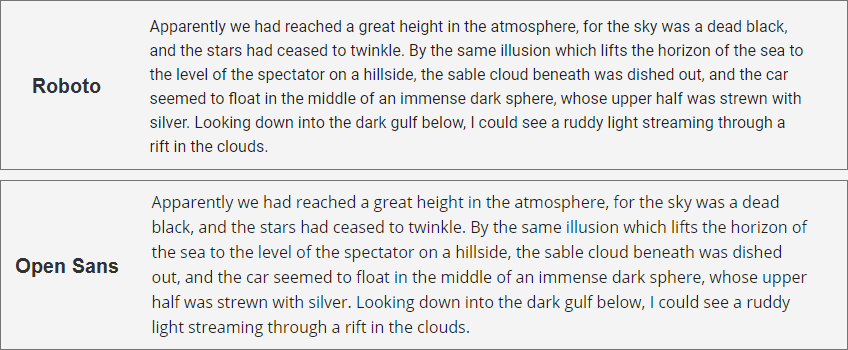
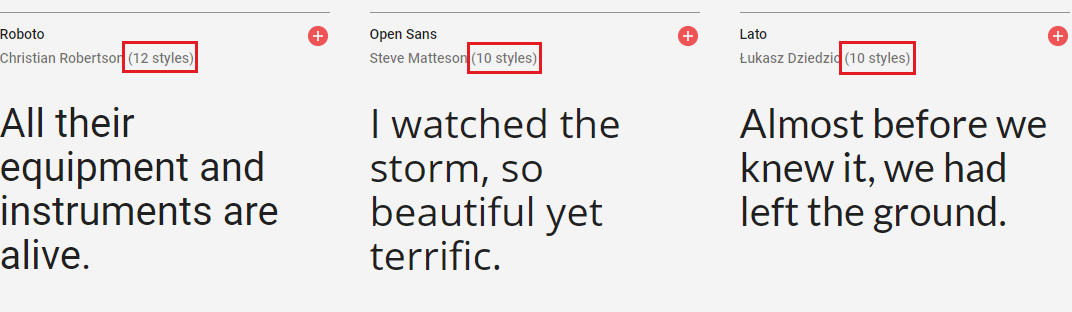
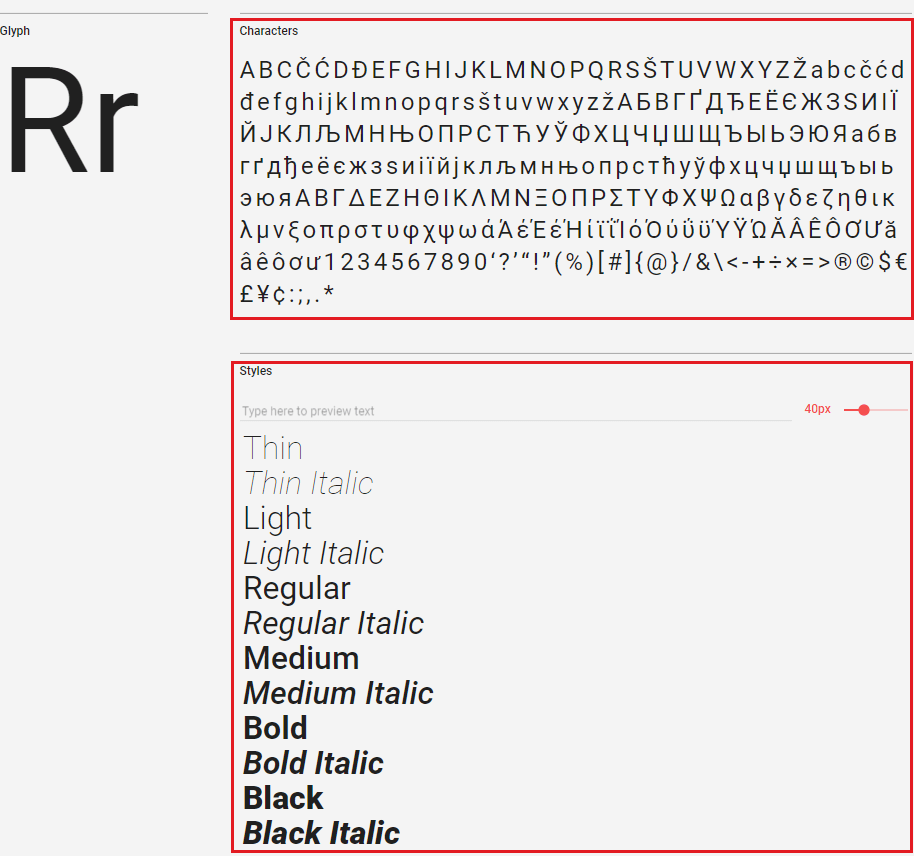
Google Fonts上每個字型都會標記有幾種樣式,當樣式越多時,越能客製化,好調整成自己所需要的呈現效果。


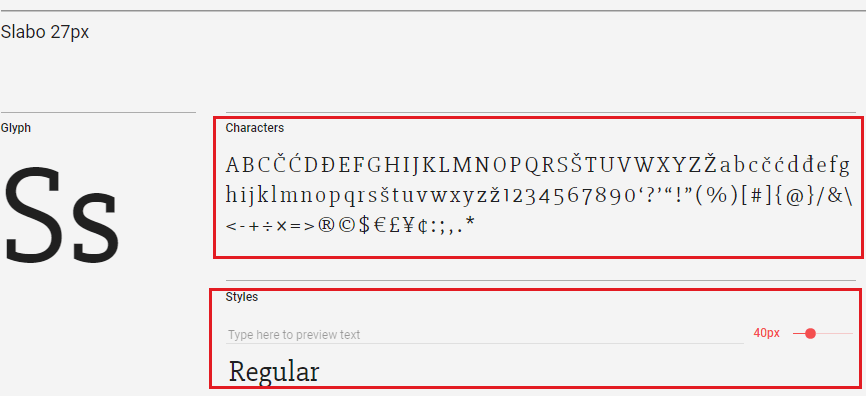
上圖和下圖對比,可發現Roboto支援的樣式遠比Slabo多的多。
如果使用下圖的Slabo,整個網頁只會呈現一種字型,即便使用HTML編輯器,也不會有粗體、斜體等效果。相比之下上圖的Roboto,可支援的不僅包含粗體以及斜體,還能調整字型輕重。

最後,就讓我推薦大家兩個常當作內頁的無襯線體字型吧~