

此篇文章提供給使用後台管理系統的各位參考
當網站做好之後,我們開始要使用後台管理系統將一張張精美的圖片上傳,但是我們比較容易注意不到以下的細節,而這些細節乍看之下或許沒什麼影響,卻會導致訪客有不好的使用體驗。
圖片大小以及格式很重要
上傳到網路空間的圖片必須注意以下準則:
72DPI、RGB、大小不大於300KB
如果我們使用了CMYK上傳,網頁圖片就會變成螢光色,因為CMYK是印刷用的檔案格式。如果超過76DPI或大於300KB,網站就會跑得很慢。
那麼要怎麼預防這個問題發生呢?
1. 圖檔儲存的時候檢查轉出的檔型
2. 利用TINGPNG或Compressnow…等線上壓縮工具處理
圖檔準備好之後,接下來就是上傳至管理系統了。
通常上傳至管理系統最常使用到的有兩種上傳方式:「檔案上傳」以及「HTML編輯器」。而我們最容易遇到問題的則是「HTML編輯器」。
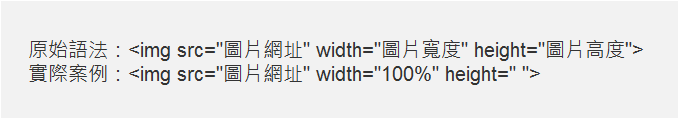
HTML編輯器小技巧
因為目前有越來越多RWD網站,所以圖檔在上傳的時候要注意:
圖片寬度必須是100%、不須限制圖片高度。

趕快利用以上小技巧檢查網站吧~