網頁前端設計三大元素:HTML、CSS、JavaScript

首先,網頁是由前端、後端兩大部分組成,前端採集輸入資訊,後端進行資訊處理。簡單說,我們平常看到的網頁就是前端,而後端構成的是後台管理系統。
今天我們要介紹的只有網頁前端設計,而現行的前端設計為HTML5,並由三大元素構成:
HTML、CSS、JavaScript。
那麼這三個元素的差別是什麼呢?
HTML:網頁內容的描述語言
CSS:網頁外觀形態的描述語言
JavaScript:一門函式先行的直譯式程式語言,經常用在呈現網頁動態效果。
大家最常誤解的是,就是將HTML和CSS誤認為是程式語言,但事實上他們只是標記語言。透過HTML以及CSS的相互合作,就能將網頁結構化,做成我們希望的視覺呈現方式。
但是只用HTML跟CSS還不足以滿足用戶,因此我們有了JavaScript這個程式語言。藉由JavaScript,我們可以在只能閱覽文字與影像的網頁中,加入動態效果並與使用者之間互動。
稍微總結一下
HTML負責建立網頁的主結構
CSS負責美化網頁
JavaScript負責描述網頁如何與用戶互動
雖然網頁都是由HTML、CSS以及JavaScript這三大元素構成,但是因為各自的優缺點,還有各家瀏覽器的差異,所以仍有無法克服的問題。
目前HTML5的優點有這些:
1. 網頁結構強化
2. 畫面以及多媒體播放強化
3. 可新增API
4. 支援跨載具
在HTML5以前,若要呈現影音或動態效果都要透過Flash呈現,但蘋果賈伯斯於2010年早已公開發表,iOS系統不會支援Flash,主要原因在於Flash的缺點:不開放、不穩定、不安全、高耗能以及對觸控裝置支援不佳。所以從2010年開始的網頁設計,HTML5逐漸取代Flash成為網頁設計的趨勢。
參考文章:Flash掰掰!Adobe宣告2020年底前將完全淘汰Flash
HTML5的缺點又是什麼呢?
各瀏覽器支援程度不一
主要在於HTML是由全球資訊網協會(W3C)完成的標準制定,並由各瀏覽器、網路平台以及開發者滿足其規則。也因為各家爭鳴的關係,導致同樣的描述語言所支援的效果不同,或是根本沒有支援。
舉例來說,各瀏覽器對HTML、CSS以及JavaScript支援的程度或呈現方式就有所不同。

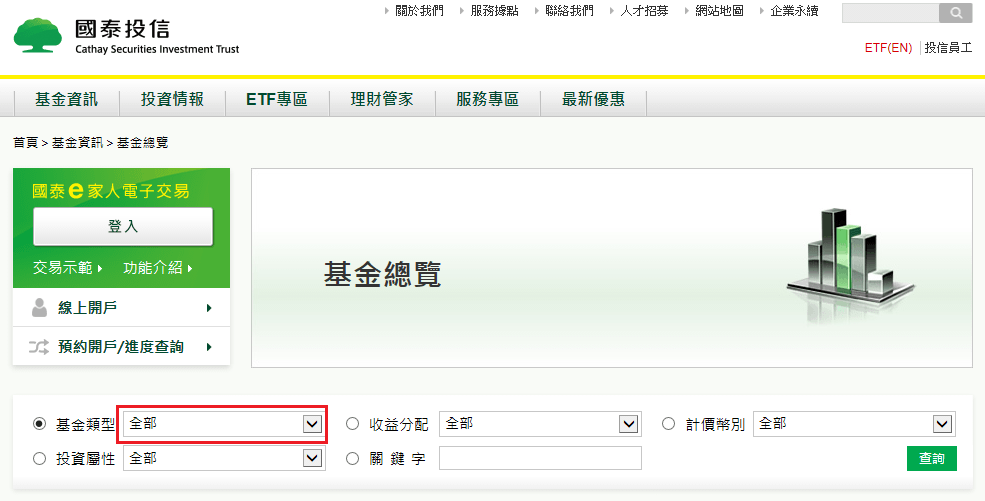
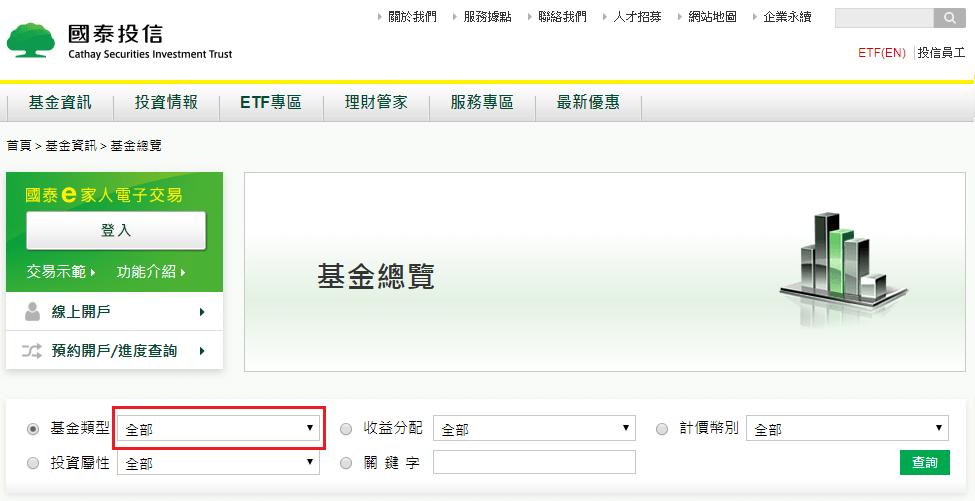
案例:國泰投信基金理財網
從上圖(Microsoft IE)跟下圖(Google Chrome)就能發現,光是一個下拉選單的HTML描述語言,在不同的瀏覽器內呈現的效果就有所不同。

其中以舊版的IE 6存在最多問題,存在元素堆疊Bug、幽靈字元(字在IE瀏覽器上消失)、元素的消失(陰影或漸層效果看不到)。
為了讓網頁在各瀏覽器呈現效果盡可能一致,開發者往往被迫寫出繁瑣的程式碼來「正確顯示原本的設計」。
特定效能仍無法取代
Facebook創辦人兼執行長Mark Zuckerberg就曾發表過,用HTML5寫出的Facebook App無法達到他們想要的品質,所以最後還是選擇用Object-C進行開發(一種開發Apple iOS的程式語言)。
主要原因在於HTML5對動畫以及影音上的技術支援仍不夠成熟。