網頁設計小知識:HTML是什麼?

HTML是一種標記語言,而不是程式語言。它主要的作用在於告訴瀏覽器「網頁應該要有哪些元素」,元素可以是很簡單的純文字,也可以複雜到有許多的影音、動態效果以及API..等。
既然HTML是由「元素」組成,那「元素」有哪些呢?
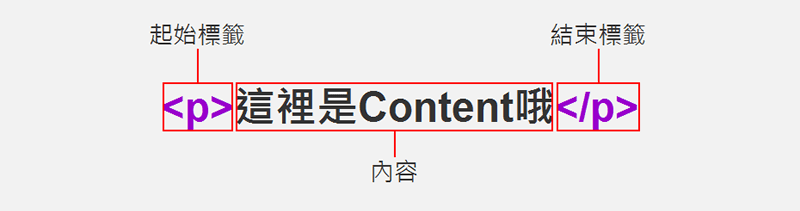
元素(elements)= 標籤(tags)+內容(content)
我們可以利用標籤控制內容呈現的樣子,如:字體大小、粗體斜體、顏色、置入圖片影片…等等。內容通常為元素內容中的文字。
元素組成關係,請見如下圖

當然元素還可以有屬性(Attribute)

利用屬性,我們可以設定這個元素的色彩、對齊方式…等等,而上圖的屬性則是將「內容」以「粗體」的形式呈現。
要注意的是,HTML是由「巢狀元素(nest element)」構成的。
每個元素都有自己的起始以及結束標籤,並一層層包覆。如果起始以及結束標籤錯置,瀏覽器就沒辦法正確判斷我們想呈現的樣式。
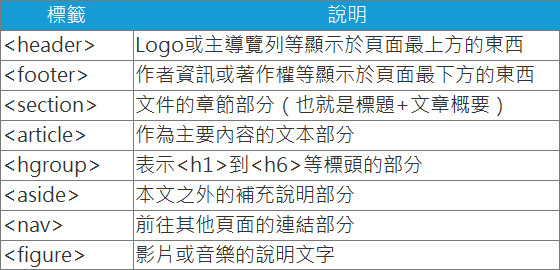
在HTML5這個版本,特別強化了文件結構。
只要正確利用這些標籤,就能輕易分類內容、選單、刊頭、刊尾...等元素,電腦就能正確解釋並呈現HTML中的內容。除此之外,搜尋引擎就能快速找到網頁的標籤,進而提升搜尋引擎的精確度。因此,結構強化對SEO優化有十分重要的影響力。

結論
目前為止我們已對HTML有初步的認識,但還是要經過多次的實作練習,才能寫出我們理想中的網頁哦~