網頁設計與商業思維1:從網頁設計了解產品開發流程

這篇文章內容主要包括:
1. 如何決定網頁設計的產品開發項目
2. 網頁設計的開發流程
網頁設計的內部開發流程不一定適用每間公司,請大家斟酌參考。
準備好了嗎?那就讓我們開始吧~
如何決定網頁設計的產品開發項目
假設今天客戶要製作一個網站,我們要如何幫助客戶做出滿意的成品呢?
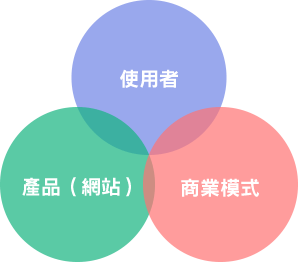
我們可以從三大方面來探討:

1. 使用者:以使用者的使用角度決定開發項目
在之前的「十大UX設計容易犯的錯誤」曾講解過,網站的導覽動線若是不夠友善,使用者就會無所適從。亦或是,網站的CTA不夠明確/使用過多,也會導致瀏覽者無法順利前往我們所要引導的結果—購買商品。
除此之外,清楚描繪出自己的目標客群是什麼類型也是十分重要。我們會透過市場數據調查以及分析,先初步描繪出目標客群的輪廓,再透過使用者的習慣分析,了解目標客群的喜好。
藉此,我們就能預測什麼樣的介面設計以及體驗設計最適合他們。
2. 產品(網站):以改善網頁本身來決定開發項目
你的網站是否曾經有以下狀況,讓你十分煩惱呢?
(1) 有一個常駐商品,每次庫存歸零之後都要再重新輸入所有資訊,變成我的隱藏性成本。
(2) 網站需要放很多照片給瀏覽者看,但是網頁都要跑很久,所以一直被客訴…
(3) 網站太過老舊了,導致Flash之類的檔型都漸漸無法支援
(4) 網站雖然可以用,可是老覺得流程卡卡的,不知不覺失去了訂單的機會該怎麼辦才好
我們就會針對客戶目前所遇到的痛點,給予最專業的建議。
3. 商業模式:以增加營收為目的導向
客群的使用習慣會影響到網站整體架構的複雜程度。舉例來說,如果是尚未踏入電商領域的企業,我們會先建議客戶製作形象網站,先養成使用者上官網找資訊的習慣,再製作購物或是會員功能。
如果是有例行性報名活動的網站,會給予客戶增加會員功能的建議。除了可以獲得會員資訊做市場開發,還能在生意更好之後,增加數據分析、潛在客戶名單分析…等功能。
網頁設計的開發流程

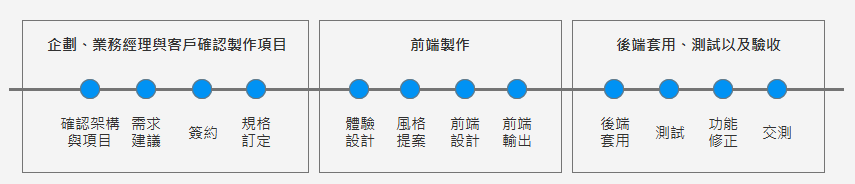
開發流程主要分為四大階段:
1. 網站規格定義
2. UX/UI設計(前端設計)
3. 程式套用與測試
4. 交測與上線
整個開發時程會根據網站架構大小、前端設計難度以及功能複雜度,小至一、兩個月,大致一年以上都有可能。
結論
以上的內容會根據網站的複雜程度、委託的公司文化以及專案時程有所差異,希望這篇文章可以幫助打算製作網站的各位,快速了解網站製作的流程。