

本篇文章參考WishDesk團隊文章,WishDesk蒐集2019年至今的創新網站,可以分為十大類。
就讓我們快速了解每個趨勢,做為新網站設計的運用依據吧!
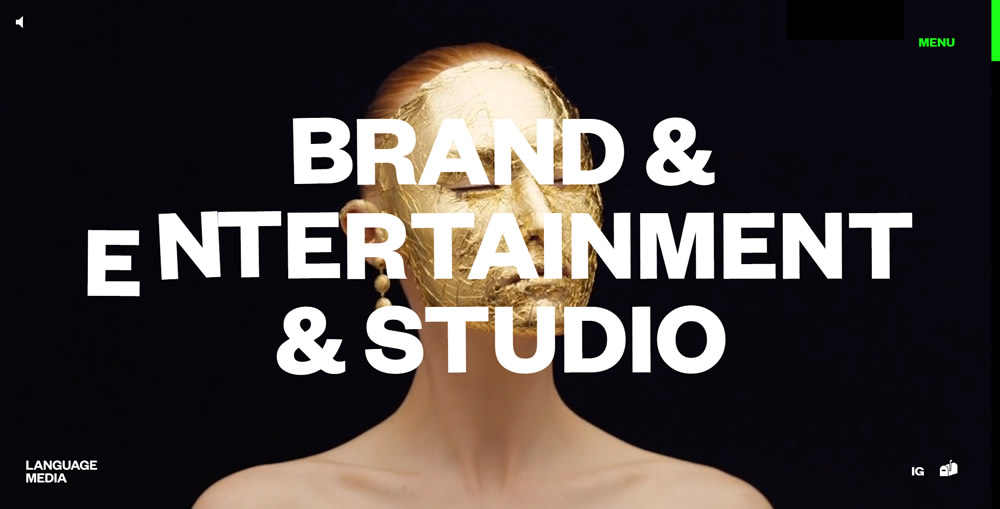
網頁設計上會盡可能簡化,以突顯主體(主視覺以及Slogan),因此超大字體或大膽的排版越來越受歡迎。因為巨大生動的字體,更容易引起訪客的注意,並產生良好的印象。

在網頁設計時,都會利用網格進行設計,以確保畫面在任何裝置上都可以保持秩序。
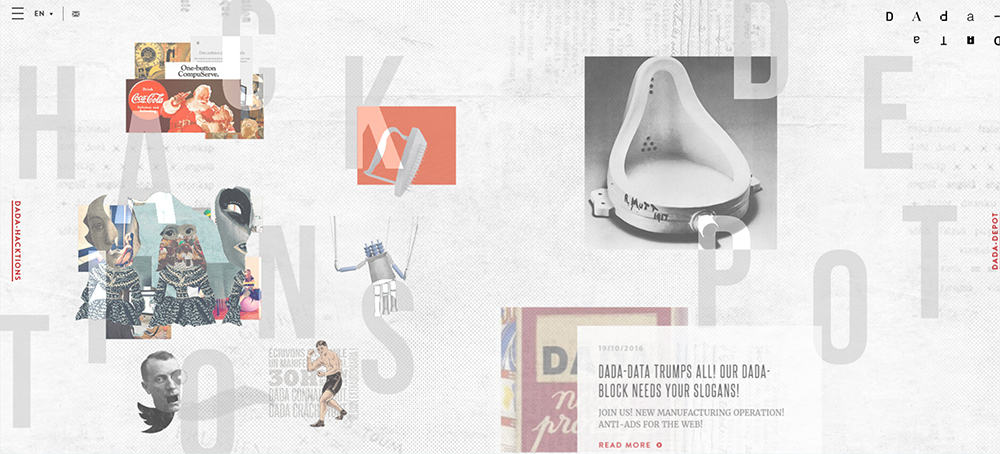
不過如果想讓網站看起來更有創意的話,隨機放置元素以打破網格的概念,將是2020年相當重要的一個趨勢。
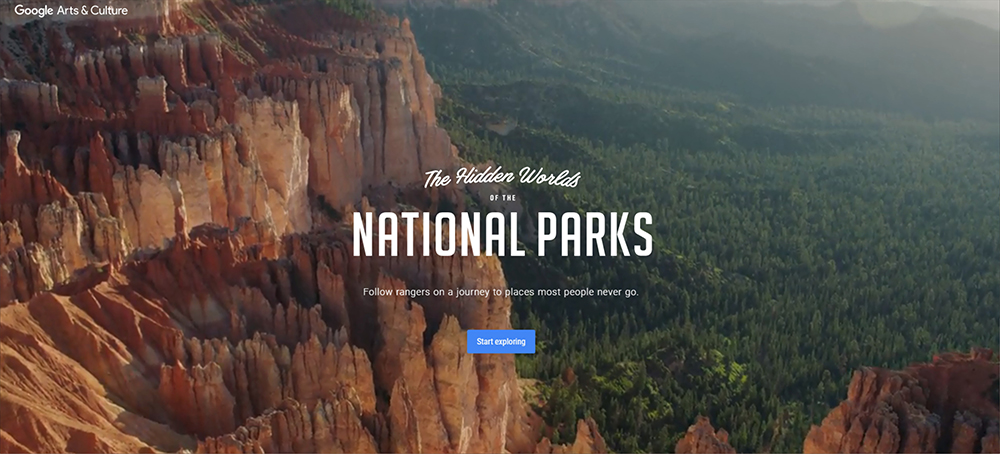
動態視覺效果可以吸引訪客的注意已是不爭的事實。因此將短秒數之影片當作背景使用,會讓訪客願意停留到看完影片為止。

過往3D運用主要是用在遊戲以及電影,因此可以預估3D元素於網頁設計上將在2020年,有驚人且更突出的運用。
網頁設計充分運用3D圖形,

符合網站風格的獨特插圖,可以為品牌訂定自己的個性風格,不再只是萬年常見的圖庫圖片,藉此可為品牌創造令人印象深刻的記憶。
拆分網頁的內容,可以在頁面上一次呈現多個重要訊息,讓網站看起來更有組織性。

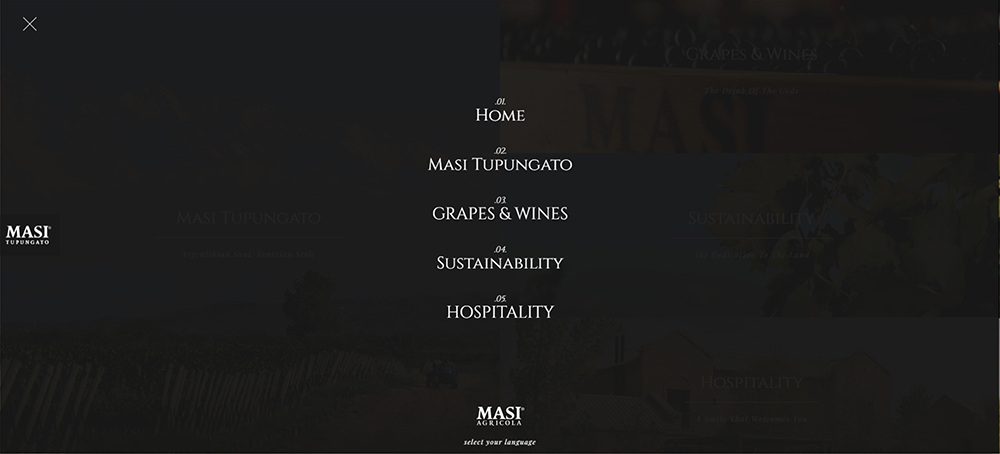
因極簡主義的盛行,近兩年的網頁設計都會將隱藏主選單﹙導航列﹚隱藏。隱藏主選單,讓網站的重點凸顯。


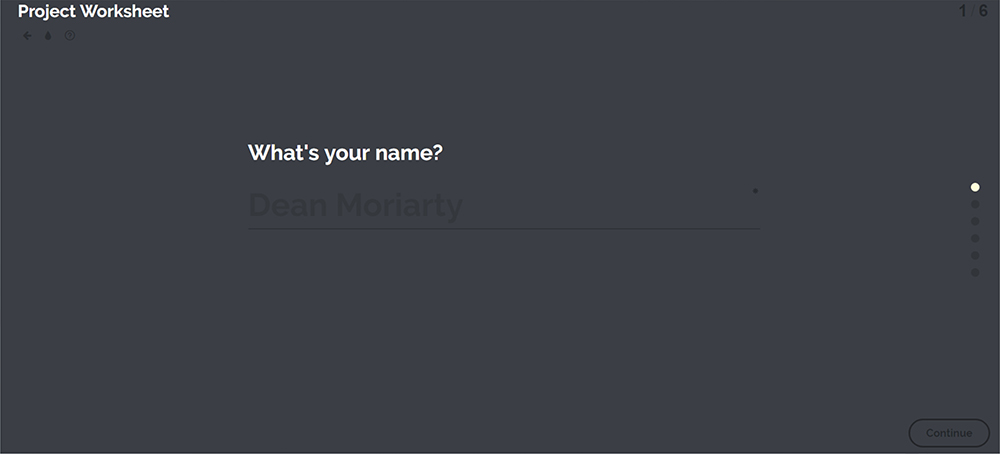
前面提到了超大字體,因此就有網頁設計師將巨大化的概念放到表單設計上。
因為大膽簡單的排版讓訪客可以更專注、清楚完成表單填寫。

▲設計師Mary Lou的全屏界面表單
視差效果已流行好多年了,但2020年的趨勢主要放在滾動期間以不同速度進行背景的移動,產生偽3D效果。

語音用戶界面(VUI)允許用戶透過語音命令與網站進行互動。
雖然這個趨勢與網頁設計沒有直接關係,但是這個趨勢除了會增加網站可用性,像是可以蒐尋網頁上的內容,或是有利於身障人士的使用。
以上是WishDesk團隊預測2020年網頁設計趨勢的要點。可以選擇適合網站屬性的要素進行設計,讓網站更有品牌風格。不過如果沒有的話也不打緊,以上內容僅提供參考而已。