RWD 網頁設計開發 - W3.CSS介紹

談到響應式RWD網頁設計開發,在這幾年最熱門也最多人學習的應該就非 bootstrap莫屬了,但是我們今天要介紹的並不是bootstrap而是另一套由w3school所開發的w3.css。

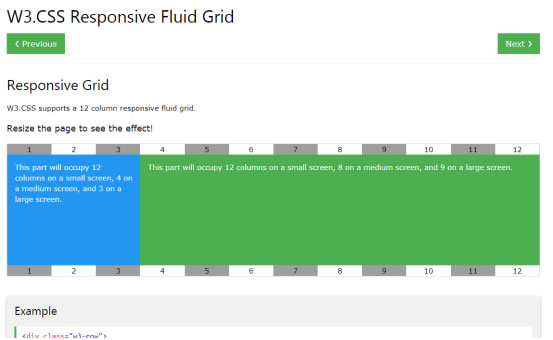
相信對於了解bootstrap的人來說grid的模式可以說是相當熟悉,就是將網頁或區塊寬度分成12、6或3或2等分等等,w3.css也是一樣,他們比較大的不同是w3.css不需要jquery的支援,當然如果您熟悉各種前端語言的函式庫其實都是有辦法套用的。

再來就是他的檔案輕量化很多,在對於網頁載入速度方面有很大的幫助,比如說在很計較網路用量的手機上或是對網頁速度很在意的seo上都會縮短一些載入的時間。
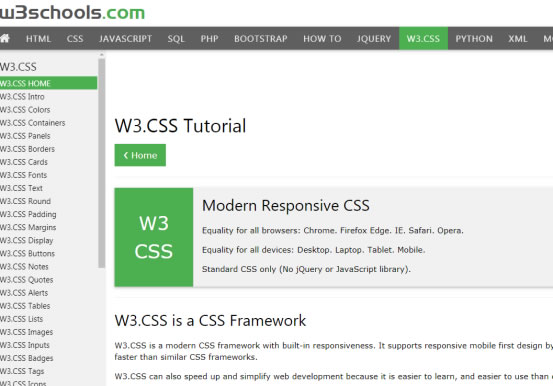
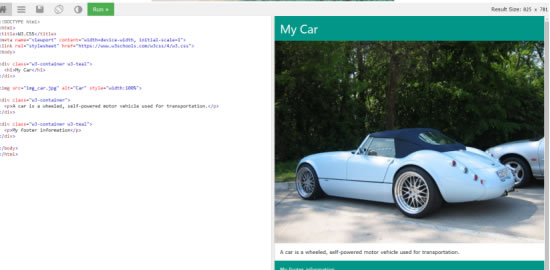
清楚的案例示範,w3.css有提供線上版的教學頁面,每一個項目裡都有簡單的示範教學讓使用者學習如下圖

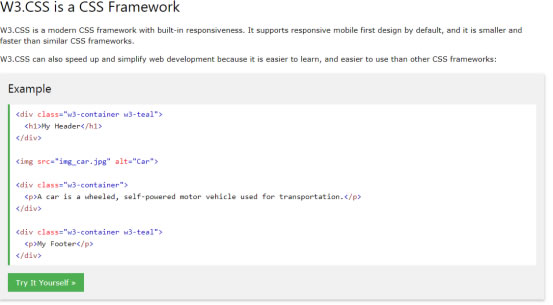
你也可以按下Try It Yourself的按鈕,然後在範例視窗試著修改html code看看會有什麼不同的變化產生。

w3.css是2015年發佈的,目前最新版本已經到 4.12了,可以到w3school進行下載,網址如下
https://www.w3schools.com/w3css/w3css_downloads.asp,在w3school的頁面中說明了w3.css是可以免費使用的,所以大家可以盡情的享用吧
資料參考來源 W3.CSS Tutorial