網頁設計趨勢:Google Chrome未來將把載入速度較慢網站進行標記

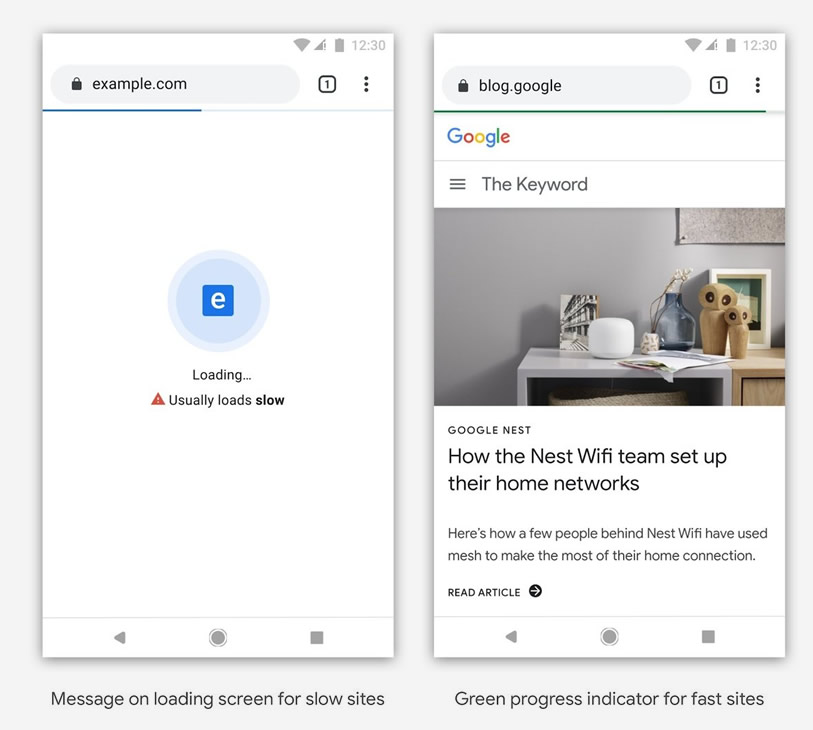
Chromium Blog於11月11日發佈說明,Google Chrome未來針對載入速度較慢的網站進行標示,如下圖模擬畫面。

目前此項作法仍在研擬中,不過一旦成為正式規範,未來透過開啟瀏覽器時,就可以透過載入的進度條進行等待時間的判斷。
載入速度較快的網站,將以綠色進度條標示,如上方右圖。
載入速度較慢的網站,則會調整為「載入中」或是「此網站載入速度較慢」的警示畫面,如上方左圖。
但目前Google尚未明確說明,載入快慢之標準為何。
不過載入之快慢除了與使用者的網路速度有關,也有與網站本身之輸出體質、上傳之圖檔影片素材,以及主機連線速度有關。
我們可以透過SEO優化改善輸出體質,而素材使用可參考《網頁設計:圖片處理技巧》這篇文章
除此之外,根據目前Google提出建議,有幾點內容可供大家評估以及改善:
1. 減少對載入速度負擔較大的Flash元件使用比例
2. 是否支援AMP網頁快速存取設計
3. 是否加入支援加密設計的HTTPS連接規範
4. 減少在網頁放置過多影響載入速度的圖像內容
如果仍不清楚網站載入速度快慢與否,也可以透過兩項工具確認網站,以評估載入表現:PageSpeed Insights以及Lighthouse。
這兩項工具都會明確提出網站有哪些項目必須做調整。
將網站達到良好的載入速度,就是SEO優化的一環,除了可以提升網站排名之外,還能帶給使用者好的使用體驗。
如果還不清楚的話,快找我們討論如何改善網站速度吧!